设计APP界面时该如何布局页面?
发布日期:2018-03-14 作者: 点击:
智能手机的使用使得移动APP的应用也越来越广泛,但是具备相似功能的APP也不为少见,要想用户钟情于一款APP,除了要确保该APP的用户体验,再者就是要设计好APP界面的布局。微信小程序优质的APP界面设计能给用户留下美好的第一印象,为自身培养更多的忠实用户。那么,设计APP界面时该如何布局界面呢?
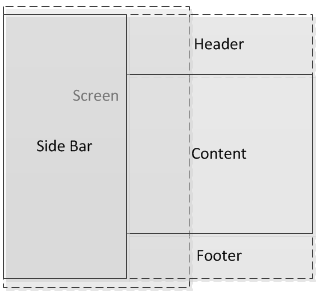
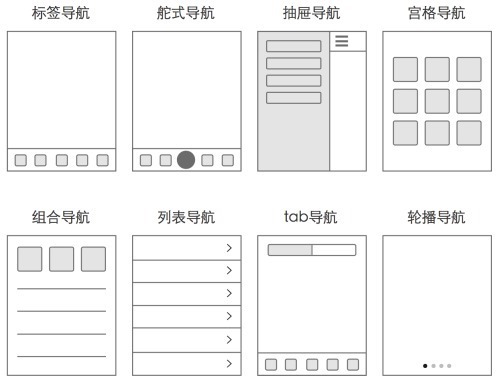
一个app的好与不好,很大部分取决于移动APP页面布局的合理性。下图为APP最原始的布局模型。

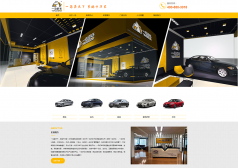
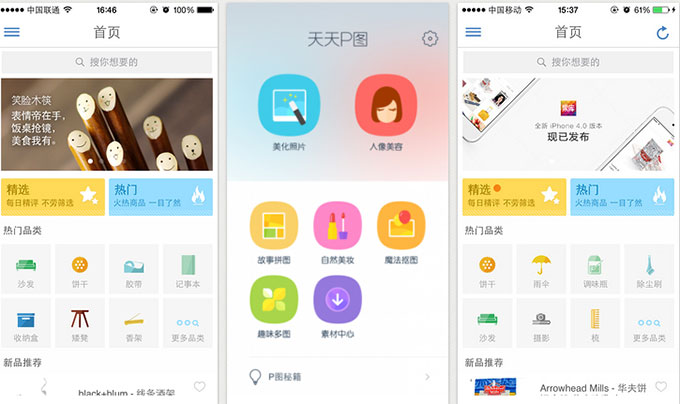
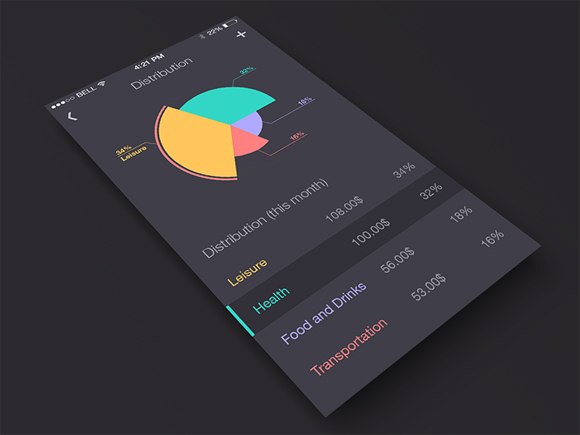
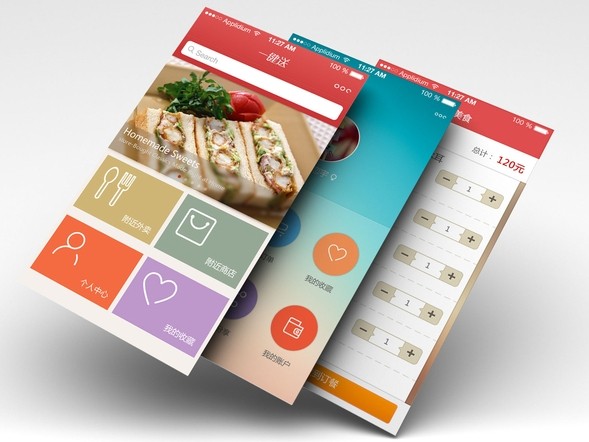
移动APP经典布局界面欣赏,以首页为例展示:

页面布局顾名思义就是对页面的文字、图形或表格进行排布、设计,微信小程序。
优秀的布局,需要对页面信息进行完整的考虑。即要考虑用户需求、用户行为,也要考虑信息发布者的目的、目标。

手机APP设计干货:常见的APP信息布局方式
3种iPad端常见的界面设计布局模式和交互解析
对用户行为的迎合和引导,惠州微信小程序微信小程序,有一些既有原则和方法,比如下面的22条基本原则:
1、公司/组织的图标(Logo)在所有页面都处于同一位置。
2、用户所需的所有数据内容均按先后次序合理显示。
3、所有的重要选项都要在主页显示。
4、重要条目要始终显示。
5、重要条目要显示在页面的顶端中间位置。
6、必要的信息要一直显示。
7、消息、提示、通知等信息均出现在屏幕上目光容易找到的地方。
8、确保主页看起来像主页(使主页有别于其它二三级页面)。
9、主页的长度不宜过长。
10、APP的导航尽量采用底部导航的方式。菜单数目4-5个最佳。

小白自学APP界面设计:APP导航交互设计全解
11、每个APP页面长度要适当。
12、在长网页上使用可点击的“内容列表”。
13、专门的导航页面要短小(避免滚屏,以便用户一眼能浏览到所有的导航信息,有全局观)。
14、优先使用分页(而非滚屏)。
15、滚屏不宜太多(最长4个整屏)。
16、需要仔细阅读理解文字时,应使用滚屏(而非分页)。
17、为框架提供标题。
18、注意主页中面板块的宽度。
19、将一级导航放置在左侧面板。
20、避免水平滚屏。
21、文本区域的周围是否有足够的间隔。
22、各条目是否合理分类于各逻辑区,并运用标题将各区域进行清晰划分。
这些APP界面布局原则可以保证页面在布局方面最基本的可用性。是非常适合app设计新手来掌握。

以上22条页面布局的原则是与用户的眼动轨迹研究有关系的,可以说是依据来源。企业在设计APP是严格把握好以上22条,必能设计出令用户眼前一亮的界面,微信小程序,为企业创造出更大的效益。当然,选择可靠的团队来设计也不失为一大良策。